I’ve spent the past few weeks coding out the new features of the game; quite possibly, one of the most complicated features of the game is implemented (partially). And this is the Inventory System and the Tower Building system!
I have put together this short video showing the new features in action!
The following post will explain in detail the new features.
Tower Builder
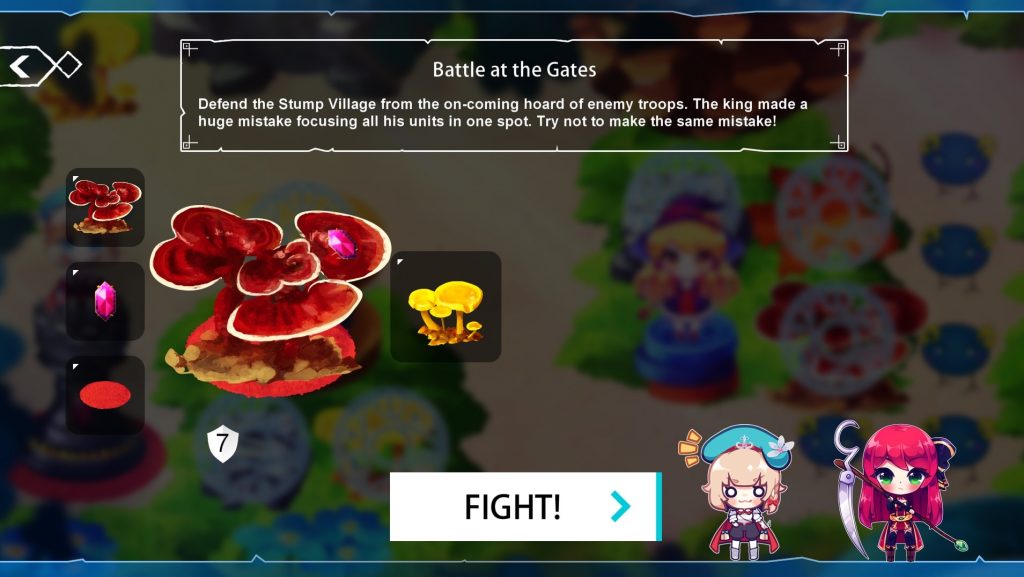
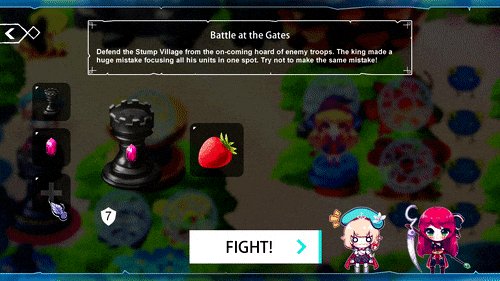
The tower builder is the screen that will be presented to the player prior to entering into any battle. This screen gives the player a brief description of the level as well as time to “prep” for the coming battle.

The Design
The UI follows the same design standards seen in previous screens, sharing the “paper” theme that the previous menu screens shared.

However, the UI is transformed slightly into a more “modern” flat looking design. As the player enters closer to actual gameplay, the design of the screen becomes more and more “modernized” and animated. This is the design path we have chosen in order to ready the player more and more for some “live” action in the game as opposed to the story telling style of the rest of the screens.
This ties into the story of TinyWars as this sort of magical book telling a story of the tiny people who once lived, and as we get into the battle scenes, the story starts to unravel and become alive!

Shaders are present and running on this part of the game. A blurring effect can be seen on the background items whenever the “item select” menu pops up. You may notice some jagged edges on the “blury” objects. It might not be the most perfect shader, but it doesn’t utilize many resources and we have tested it working perfectly on mobile devices. This is a big win for us as it allows us to leave the game 1:1 from PC to its mobile versions.
Function of the Tower Builder
The functionality of this feature is highly complex as it ties in with the inventory management system, which in general can be one of the most complicated parts of the game development. We do plan on having a lot of items in the game, so we had to code the system with scale-ability in mind. (Even if the upcoming Story Demo will have limited options, it will run off the same engine we’re building.)

There are three elements to the tower:
- The Main Body
- The “Accessory”
- The Bottom
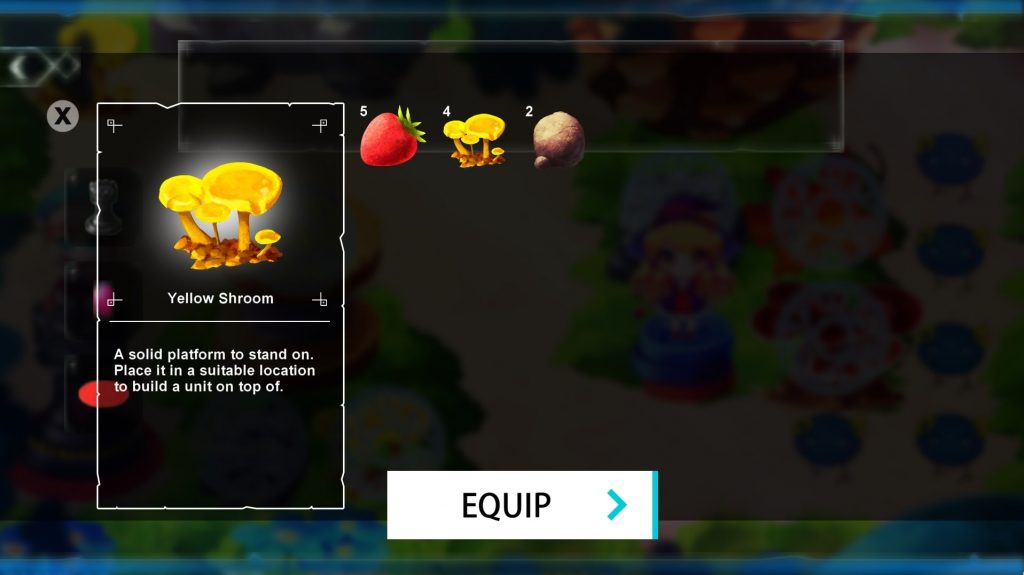
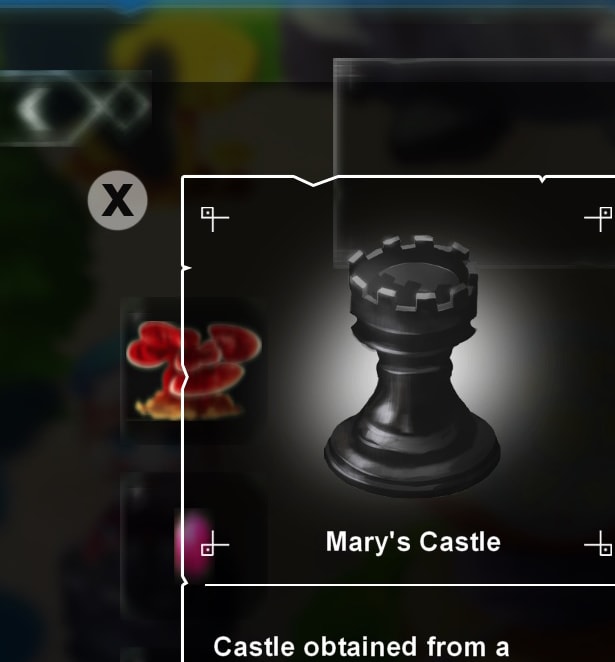
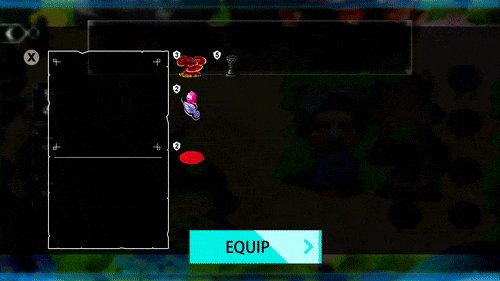
Clicking on any of the three item slot boxes next to the tower preview will bring up the “Item Selection” menu.

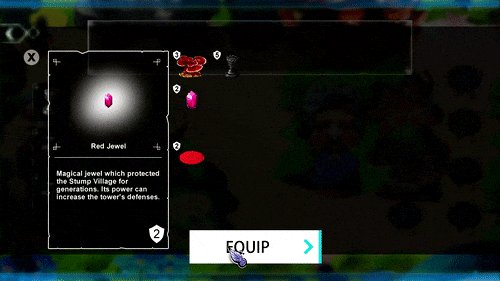
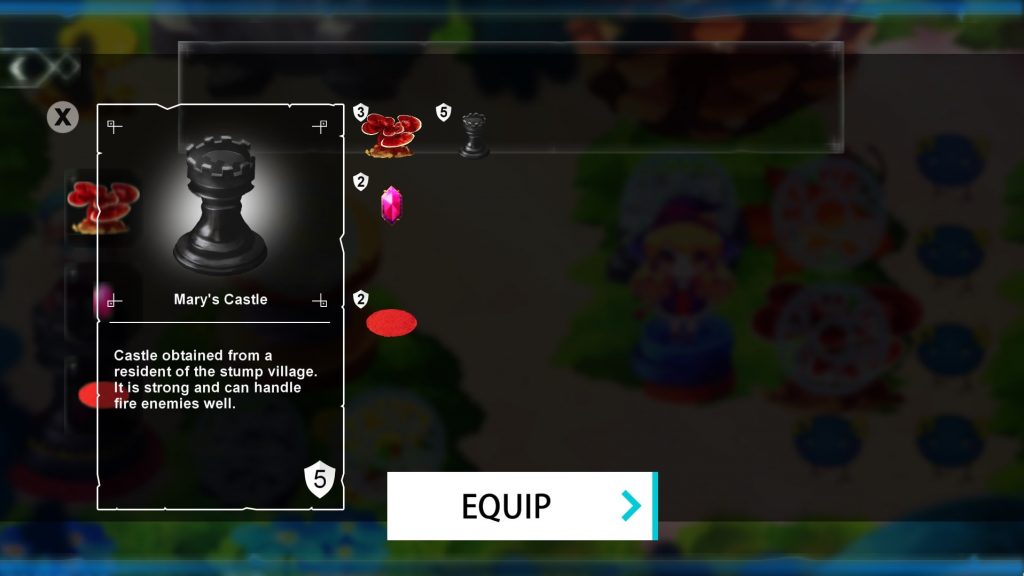
This screen displays all the current items the player has unlocked. Selecting the items will bring up their name and description. Each tower items has a shield icon next to it which displays it’s Shield Count: this adds to the total HP that the player will have with the tower configuration. As expected, higher HP items might not have as good perks as items with lower HP levels. Play your strategy wisely!

Different tower bodies will have different configurations for the accessories added to them.
Finally, the tower is deployed when the player hits the “Fight!” button.

The tower serves as the end of the path that the enemies will walk through. In this sense, TinyWars is literally “tower defense.” We expect that this new feature will add an additional level of strategy and fun to the game. Personalizing anything in a game is always fun and having different perks and abilities based on the tower you choose should prove to be another thought proviking gameplay feature.
Items
This feature has not been fully implemented into the game yet. We have an inventory system for normal items as well, not just tower accessories. These items can be brought into the battlefield and deployed in various ways from having more spots to place your units to dropping bombs on enemies.
The number next to each item displays the quantity of the item which the player owns. This feature is the next big feature that we will be working on.
New Graphics
Part of the development of the new demo involves redefining the graphics and in-game visuals completely!

A new summoning system will be implemented into the game that is basically just a visual redesign. The goal is to make it look a lot more “magical” and alive than the previous system.

The GUI has been redesigned and what you can see above is a sketch of the new level design. We still have a little bit more work to do until it is final, but I thought I would drop some images teasing what we have worked on so far.
We also finished this incredible poster design, here’s a speedpaint!
Thank you for following our development and we hope to see you in the next update! Follow us here!